WebGL开发辅助工具
代码编辑软件选择
现在并没有专门针对WebGL开发的编辑器,不过常用的前端代码编辑器有很多可以选择,大家可以根据自己的生态环境和个人倾向选择。普通前端工程师可能会使用大家熟知的Subline、Webstorm、Dreamweaver等编辑器, 基于Windows使用OpenGL开发3D项目的工程师可能往往使用流行的Windows平台集成开发环境Visual Studio。WebGL和OpenGL一样都是关于图形学开发的API,但是使用的平台不一样意味着使用的开发工具具有行业属性,WebGL的前三个字母 是web,顾名思义基于WebGl技术的3D场景运行的浏览器上,自然选择前端代码编辑软件。在前端的编辑器里面,就贫道个人经验而言Webstorm最为好用,因此本套教程的视频演示会采用Webstorm软件, 建议大家下载安装这款软件。
Webstorm安装破解
WebStorm安装、破解、设置、快捷键浏览器选择
简体中文火狐浏览器下载- 从客户使用WebGL产品的角度考虑,作为开发者,不存在选择浏览器的问题,尽量保持代码的兼容。目前所有品牌浏览器基本都支持WebGL1.0标准,前提是使用该品牌最新版本。 个人有限数据测试,有些人PC端会出现打不开,硬件功能相对较弱的手机端打开WebGL产品基本没问题,其实主要是因为手机更新换代快,新版手机自然内置新版浏览器,而电脑可能连续几年不换系统, 电脑"难民"甚至连浏览器几年不换、不更新。
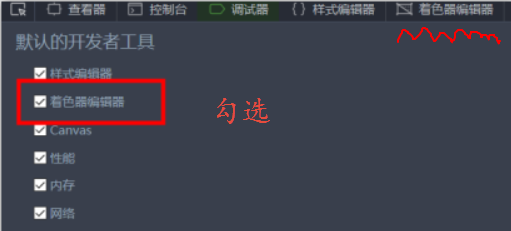
- 从开发调试方便角度来看,自然要选择方便调试的浏览器,个人建议平时调试选择火狐或谷歌浏览器,尤其火狐浏览器有专门针对WebGL的调试模块,火狐浏览器中文支持较好,就现在而言
个人认为主动支持中文的产品往往更有远见,忽视中国的产品你是在和地球上五分之一的人做对,在中国生存的软件要么学习鲜卑启动汉化组主动汉化,要么
被赶回草原。其实选择工具时不仅考虑工具本身,还要考虑大家的习惯,大家都用什么浏览器就选择什么浏览器,尤其初学者,等你能够开宗立派的时候,可以选择陌生的去开拓。

远程调试WebGL作品
- 可以考虑从阿里云、百度、腾讯、华为等平台购买云服务器
- 适当的时候本站以适当的形式提供大家可以免费调试的服务器
- 作品投稿在本人博客测试
基于浏览器的产品相比基于操作系统的产品除了功能实现外,也要考虑网络通信问题,相信体验过WebGL作品的人应该感受到加载时间的漫长。考虑到这一点,为了便于大家学习,我在合适的时候申请一个服务器供大家免费调试, 或者部署在本人的博客,测试你的作品远程加载时的反应。